
参考にした記事
【修正済】コピペで簡単! はてなブログの人気記事を画像付きで表示させる方法。 - #ChiroruLab
それをもとにした昨日のエントリー
サイドバーで人気記事をナウい感じで表示させるのを参考にしてみた - by shigemk2
概要
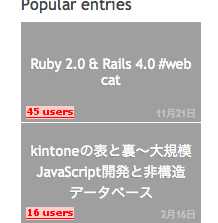
昨日のやつについてですが、 画像のないエントリーだとあんまりイケてない感じになるので、 画像のないエントリーでもビシっと表示されるようにしてみました。
といっても、画像を取ってこれなかったら別のHTMLを突っ込むという 非常に強引なものです。
ソースコード
<!-- HTML : popular_entries --> <div class="hatena-module-title"> <a href="http://b.hatena.ne.jp/entrylist?sort=count&url=http://shigemk2.hatenablog.com/">Popular entries</a> </div> <!-- 人気記事を表示する --> <div id="popular_entries_feed" align="center">Now Loading...</div> <!-- SCRIPT : popular_entries_feed --> <script src="https://www.google.com/jsapi"></script> <script type="text/javascript"> google.load("feeds", "1"); function initialize() { //RSSフィードの取得 var blogURL = "ブログURL"; var blogTITLE = "ブログタイトル"; var feed = new google.feeds.Feed("http://b.hatena.ne.jp/entrylist?mode=rss&sort=count&url=" +blogURL); //取得するフィード数 feed.setNumEntries(7); //実際に読む込む feed.load(function(result) { //読み込めたか判別 if (!result.error) { //表示部分を選択 var container = document.getElementById("popular_entries_feed"); //変数の初期化 var useFeed = ""; //Feedの処理 for (var i = 0; i < result.feed.entries.length; i++) { //Feedを一つ抽出 var entry = result.feed.entries[i]; //日付を抽出 var pdate = new Date(entry.publishedDate); var strdate = (pdate.getMonth() + 1) + '月' + pdate.getDate() + '日'; //最初の画像を抽出 var first_image = entry.content.match(/(http:){1}[\S_-]+\.(?:jpg|gif|png)/); //画像サイズを調整 first_image[0] = first_image[0].replace(/(\.[^.]+$)/ , "_l$1"); if (first_image[0] == "http://b.hatena.ne.jp/images/append_l.gif") { //画像がないとき useFeed += '<div class="htbl_popular_entry"><a href="' + entry.link + '"><div class="htbl_popular_entry_text_no_img"><span class="entry_title">' + entry.title.replace('- '+blogTITLE , '') + '</span><span class="entry_hatebu"><img src="http://b.hatena.ne.jp/entry/image/' + entry.link + '"></span><span class="entry_date">' + strdate + '</span></div></a></div>'; } else { useFeed += '<div class="htbl_popular_entry"><a href="' + entry.link + '"><img class="htbl_popular_entry_img" src="' + first_image[0] + '"><div class="htbl_popular_entry_text"><span class="entry_title">' + entry.title.replace('- '+blogTITLE , '') + '</span><span class="entry_hatebu"><img src="http://b.hatena.ne.jp/entry/image/' + entry.link + '"></span><span class="entry_date">' + strdate + '</span></div></a></div>'; } } //リストを表示させる container.innerHTML = '<div class="htbl_popular_entries">' + useFeed + '</div>'; } }); } google.setOnLoadCallback(initialize); </script>
.htbl_popular_entries { height: 100%; width: 100%; } .htbl_popular_entry { position: relative; background: #ddd; width: 100%; height: 100px; overflow: hidden; margin-top: 1px; border-radius: 1px; } .htbl_popular_entry_img { position: relative; top: -9px; min-height: 118px;} .htbl_popular_entry_text, .htbl_popular_entry_text_no_img { position: absolute; top: 0px; word-break: break-all; overflow: hidden; background: rgba(77, 77, 77, 0.42); width: 90%; height: 100px; margin-top: 0px; padding: 0 5%; color: rgba(255, 255, 255, 0.985); text-shadow: -1px 1px rgba(0, 0, 0, 0.15); -webkit-transition: all 0.35s ease-out; -moz-transition: all 0.35s ease-out; -o-transition: all 0.35s ease-out; transition: all 0.35s ease-out; } .htbl_popular_entry_text:hover { background: rgba(255, 255, 255, 0.05); color: transparent; text-shadow: none; padding-top: 100px; } .htbl_popular_entry_text_no_img:hover { background: rgba(255, 255, 255, 0.05); } .htbl_popular_entry_text span.entry_title, .htbl_popular_entry_text_no_img span.entry_title { display: table-cell; vertical-align: middle; text-align: center; height: 100px; font-size: 14px; } .htbl_popular_entry_text span.entry_date, .htbl_popular_entry_text_no_img span.entry_date{ position: absolute; bottom: 0; right: 5px; font-size: 10px; color: rgba(255, 255, 255, 0.4); text-shadow: none; } .htbl_popular_entry_text span.entry_hatebu, .htbl_popular_entry_text_no_img span.entry_hatebu { position: absolute; left: 5px; bottom: 0px; }
追記
とくにありません。