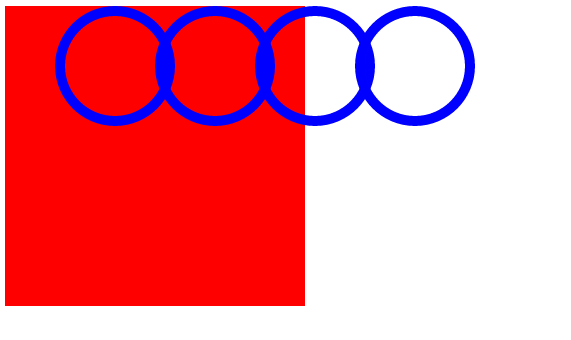
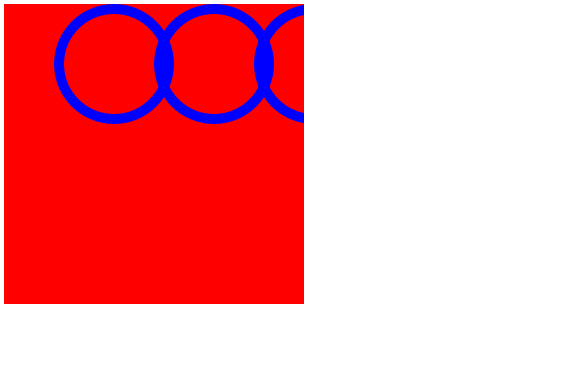
overflow は、要素からはみ出た部分をスクロールさせるようにするか、
表示しないようにするか決めることが出来る。
HTML部分
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HOGE</title> <link rel="stylesheet" type="text/css" href="./hoge.css"> </head> <body> <div class="out"> <div class="in" style="left: 50px;"></div> <div class="in" style="left: 150px;"></div> <div class="in" style="left: 250px;"></div> <div class="in" style="left: 350px;"></div> </div> </body> </html>
CSS部分
body { } div.out { position: relative; width: 300px; height: 300px; background-color: red; overflow: hidden; } div.in { position: absolute; top: 0px; width: 100px; height: 100px; border-radius: 50%; border:solid 10px blue; }