カラーサークルというのがあります。

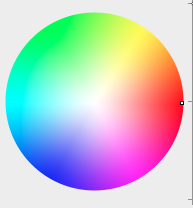
Colors.appのスクリーンショット
こんな感じじゃなくって、もっとはっきりした、例えて言うなら「とてもカラフルな円グラフ」をCSSのみで作ろうと思ったんです。
簡単に言うと、こんな感じのカラーサークルをCSSだけで作りたかった。

でも、無理でした。というか、挫折しました。
そもそも円グラフというのは、扇形の集合体のはずです。
なので、扇形を寄せ集めれば、円グラフのようなカラーサークルが完成する筈なんですよ。
円や扇形はborder-radiusを利用して描画すればいいわけですが…
border-radiusではどう足掻いても半円もしくは中心角が直角の扇形しか描画できない。
中心角が30度とか120度とか、border-radiusだけではそういう細かい描画が出来んわけです。
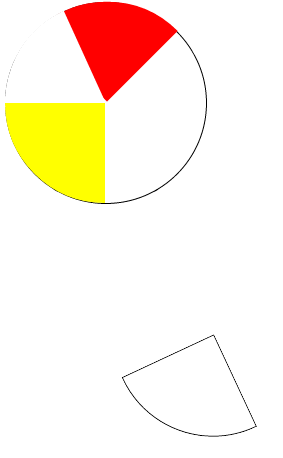
で、考えたのは、中心角90度の扇形を重ね合わせてカラーサークルを作るという
手法なわけです。
赤の扇形の上のちょうどうまいこと白の扇形を重ね、さらにその上に黄色の扇形を重ね…
ってやると、カラーサークルが完成するんじゃないだろうか。
そう思ってやってみたんだけど、今度はtransformという知識が必要になる。
transform:rotate()-CSS3リファレンス
「どこを中心にして30度だけ回転させ…」
とかやりながらアニメ見ていたら、もうマジで夜明けの炎刃王になりそうな勢いだったので、
というか、無理にCSSにこだわらなくても「それJavaScriptで出来んじゃね?」というゴミみたいな結論が出てしまったので、もう諦めました。僕にはまだ早かったらしい。

CSSだけでカラーサークルを作成しようとして挫折した図
で、そういうのを作るだけならJavaScriptでも出来たよ、っていうのを次回やります。