意外と知らない!?CSSセレクタ20個のおさらい|Webpark
セレクタを「>」で区切ると、ある要素の直下の階層にある要素にスタイルを適用します。
と書かれております。
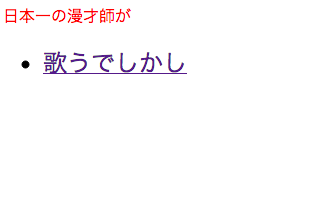
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>hoge</title> <style type="text/css"> div.sample > a {color: red;} ul > li {font-size: 150%;} </style> </head> <body> <div class="sample"> <a>日本一の漫才師が</a> <ul class="sample1"> <li><a href="/">歌うでしかし</a></li> </ul> </div> </body> </html>
このように表示されるわけですけども、
ul > liって意味ないんじゃないかなって思っている。
だって、ulの直下には必ずといっていいほどliが来るではないか。