table-cellの説明はこちらにお任せします
CSS「display: table」と「display: table-cell」で出来ること | アイビーネットblog
テーブルの構造を表現することの出来るプロパティで、
これを使ってテーブルや横並びを表現できるんDA
ソースコードはこんな感じ
HTML
<div class="hoge"> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> </div>
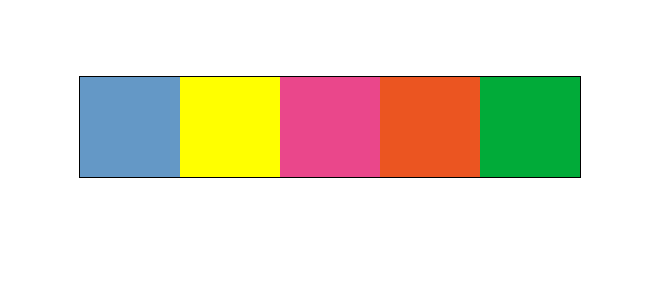
div.hoge { position: absolute; top: 200px; left: 300px; display: block; width: 500px; height: 100px; border: 1px solid #000; } div.box { display: table-cell; height: 100px; width: 100px; } div.box:nth-of-type(5n-4) { background: #6498c6; } div.box:nth-of-type(5n-3) { background: yellow; } div.box:nth-of-type(5n-2) { background: #ea478b; } div.box:nth-of-type(5n-1) { background: #eb5521; } div.box:nth-of-type(5n) { background: #01ab39; }
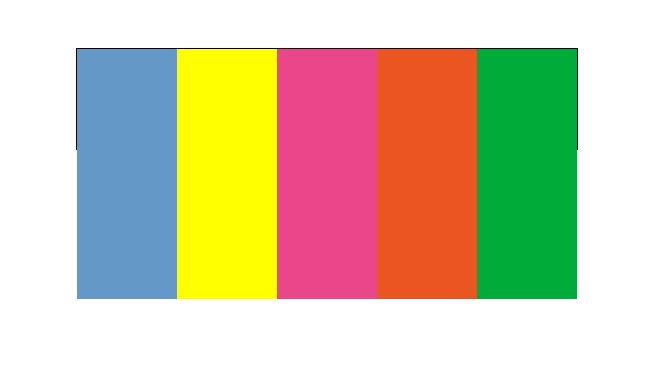
しかし、div.boxのどれか1つだけheightの値を大きくすると、どうなるのか。
div.box:nth-of-type(5n-4) { background: #6498c6; height: 250px; /* 青のところだけ大きくする */ } div.box:nth-of-type(5n-3) { background: yellow; } div.box:nth-of-type(5n-2) { background: #ea478b; } div.box:nth-of-type(5n-1) { background: #eb5521; } div.box:nth-of-type(5n) { background: #01ab39; }
青のdiv.boxだけのびるってことはなくって、
他のdiv.boxがつられてheight: 250pxになってしまう。
まあ、tableですからねえ… 1つだけ高さが大きいテーブルとかありえんわけだし。