マナりつこそ至高!
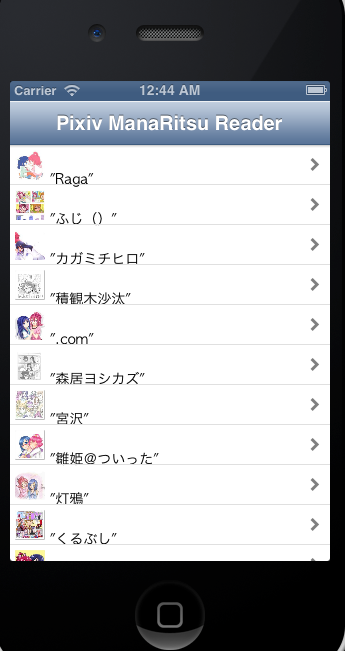
というわけで、「マナりつ」タグのついたPixivのイラストの一覧を表示するRSSリーダーを作ってみたのです。
タップするとイラストの画像が表示されます。
画像のサイズはかなり適当です。本当は画像のサイズにあわせてリサイズするべきなんでしょうが
それは今後の課題というべきでしょうか。
基本的な機能はこちらから用意しました。
shigemk2/RMQiita · GitHub
URLはこんな感じになります。
http://spapi.pixiv.net/iphone/search.php?s_mode=s_tag&word=マナレジ&PHPSESSID=0
bubblewrapを利用して、RSSフィードを吐き出すURLを叩くのですが、
QiitaのようにPixivはJSON形式で吐き出してはくれません。
CSVのような文字列を吐き出します。
なので列がどういう内容なのかイマイチよく分からないのですが、
並び順は下のようになっているようです。
イラストID,ユーザーID,ファイル形式,タイトル,?,ユーザー名,サムネURL,,,サムネURL大,,,投稿日時,タグ,使用ツール,評価回数,総合点,閲覧数,キャプション,ページ数,,,ブックマーク数,コメント数,?,,?
PixivのAPIについて調べてみた - simanmanのブログ
現状ではbubblewrapはおろかRubyMotion自体にCSVをごにょごにょするライブラリがないようなので、
splitメソッドを利用して強引に配列にぶちこみました。
url = "http://spapi.pixiv.net/iphone/search.php?s_mode=s_tag&word=%E3%83%9E%E3%83%8A%E3%82%8A%E3%81%A4&PHPSESSID=0" BW::HTTP.get(url) do |response| if response.ok? @feed = response.body.to_str lines = @feed.split("\n") for row in lines @items << row.split(",") end view.reloadData else App.alert(response.error_message) end end
で、とりあえず4列目、6列目、7列目、10列目の情報を強引に取得しました。
泥臭い…
# thumbnail image_path = @items[indexPath.row][6].gsub(/\"/, "") image_src = NSData.dataWithContentsOfURL(NSURL.URLWithString(image_path)) image = UIImage.imageWithData(image_src) image_view = UIImageView.alloc.initWithImage(image) image_view.frame = CGRectMake(5, 5, 30, 30) cell.addSubview(image_view)
ソースコードはこちらから。
shigemk2/PixivManaRitsu · GitHub
余談だけど、最初はマナレジでアプリを作ろうとしてた。