デザインには4つの基本原則があり、その中の1つが近接である。
近接とは、関連する項目をまとめてグループ化することである。
関係のあるもの同士を近くに配置することで、そのページの構造と内容の、直観的な手掛かりを読者に提供する。
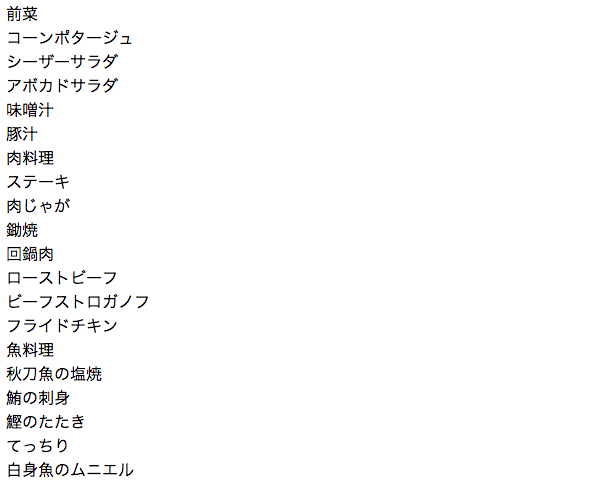
例を見てみると、関係のないものを近づけて列挙してると何がなんだか分かりづらいが、
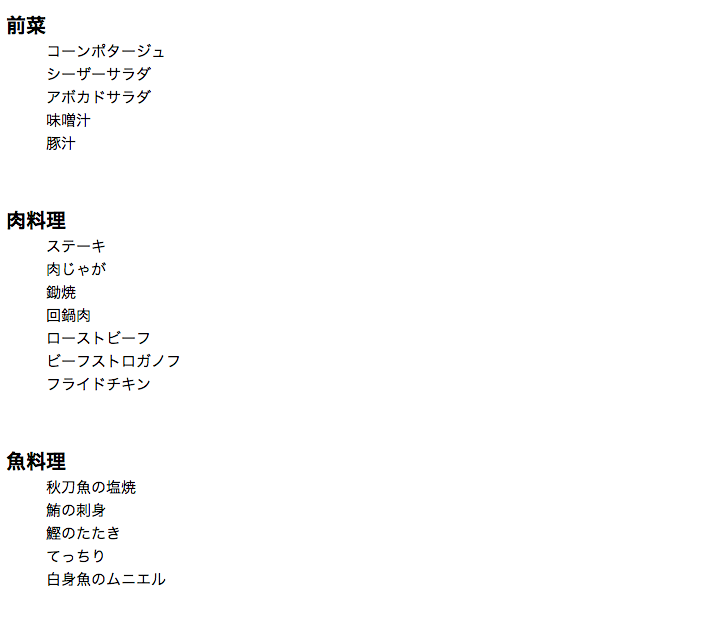
関係のあるものを近づけたらより分かりやすくなるのは一目瞭然である。
近接の基本目的は、「組織化」である。関連する要素を近付けてグループ化するだけで自動的に組織構造が出来上がる。
視線が止まった回数を「数えれば」、構造化されたグループの数が分かる。それが1ページあたり3-5個を越えているようなら、
視覚的ユニットにできる要素が他にないか探してみる。
ただし、グループを作りすぎないこと。
文章だけではなく、画像も例外ではない。画像にはキャプションがつきものだし。
要素間に均等な空白を作らないこと。