ポイントは、borderの各辺の形。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="./ex5.css" /> <title>Hoge</title> </head> <body> <div class="ochi"> </div> </body> </html>
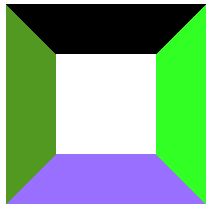
たとえば、以下のようなcssを設定すると、各辺のborderがどのような形となっているかが分かる。
div.ochi { width: 100px; height: 100px; border-right: solid 50px #32ff24; border-left: solid 50px #529922; border-top: solid 50px #000000; border-bottom: solid 50px #996fff; }
ご想像通り、上記のように設定すると、各辺のborderは、別の辺のborderに合わせた形となり、台形となる。
つまり、ここだとdivのwidthとheightを限りなく小さくすると、上記のborderも三角形になる。
div.ochi { width: 1px; height: 1px; border-right: solid 50px #32ff24; border-left: solid 50px #ffffff; border-top: solid 50px #ffffff; border-bottom: solid 50px #ffffff; }