こんな感じのHTMLがあったとしましょう。 <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Ex2</title> </head> <link rel="stylesheet" href="./example2.css"> <body> <div class="e1">ゆ</div> <div class="e2">り</div> <div class="e3">し</div> <div class="e4">ー</div> <div class="e5">大</div> <div class="e6">勝</div> <div class="e7">利</div> </body> </html>
CSSはこんな感じです。一応一列に並べたいわけですね。
div.e1, div.e2, div.e3, div.e4, div.e5, div.e6, div.e7 { float: left; width: 200px; font-size: 150px; }
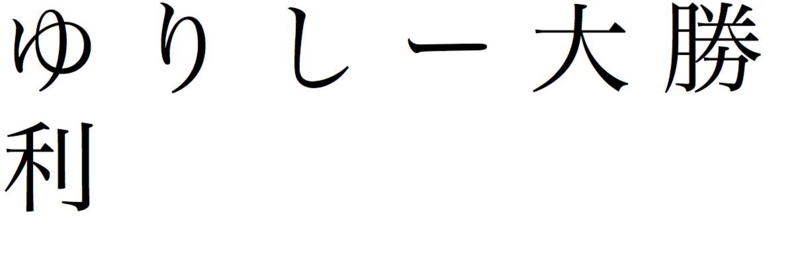
二列になっちゃってる。これはまずい。
ここのポイントは、要するに7つの文字を一列に並べたいわけです。
そういうときは、widthの%を使うと、幸せになれます。
div.e1, div.e2, div.e3, div.e4, div.e5, div.e6, div.e7 { float: left; width: 14%; font-size: 150px; }
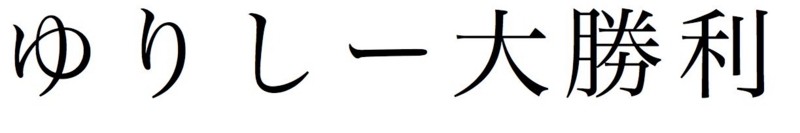
ほらねー。
ネタのチョイスはどんな判断や