やってて思ったけどなんでスクリーンショットを貼らなかったんだろう。
完成品がないと分かりづらいじゃないか。
とりあえず、前回
方眼紙を描画してみよう - by shigemk2
を拡張したものになります。
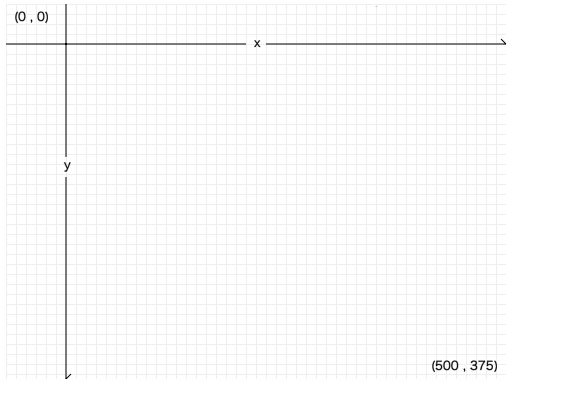
方眼紙っぽい何かを描画して、
方眼紙に矢印を描くとこまではやりましたが、
今回はテキストです。
fillTextがキモ。
<canvas id=c width=500 height=375></canvas> <script> var c_canvas = document.getElementById("c"); var context = c_canvas.getContext("2d"); for (var x = 0.5; x < 500; x += 10) { context.moveTo(x, 0); context.lineTo(x, 375); } for (var y = 0.5; y < 375; y += 10) { context.moveTo(0, y); context.lineTo(500, y); } context.strokeStyle = "#eee"; context.stroke(); context.beginPath(); context.moveTo(0, 40); context.lineTo(240, 40); context.moveTo(260, 40); context.lineTo(500, 40); context.moveTo(495, 35); context.lineTo(500, 40); context.moveTo(495, 45); context.moveTo(60, 0); context.lineTo(60, 153); context.moveTo(60, 173); context.lineTo(60, 375); context.moveTo(65, 370); context.lineTo(60, 375); context.moveTo(55, 370); context.strokeStyle = "#000"; context.stroke(); context.font = "bold 12px sans-serif"; context.fillText("x", 248, 43); context.fillText("y", 58, 165); context.textBaseline = "top"; context.fillText("(0 , 0)", 8, 5); context.textAlign = "right"; context.textBaseline = "bottom"; context.fillText("(500 , 375)", 492, 370); context.fillText(0, 0, 3, 3); context.fillText(497, 372, 3, 3); </script>

- 作者: Mark Pilgrim,矢倉眞隆(監訳),水原文
- 出版社/メーカー: オライリージャパン
- 発売日: 2011/04/23
- メディア: 大型本
- 購入: 12人 クリック: 350回
- この商品を含むブログ (13件) を見る