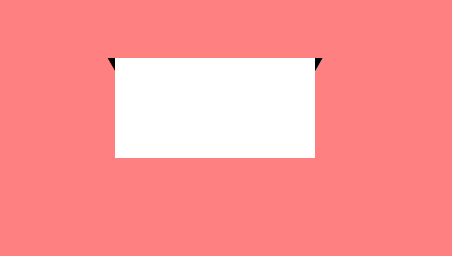
疑似要素にz-indexをつけると、疑似要素を背面にしたり前面に出したりできる。
HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HOGE</title> <link rel="stylesheet" type="text/css" href="./hoge.css"> </head> <body> <div class="hoge"> <div class="fuga"></div> </div> </body> </html>
body { background-color: rgba(255,0,0,.5); } div.hoge { position: absolute; top: 200px; left: 300px; display: block; width: 200px; height: 100px; background-color: rgba(255,255,255,1); } div.hoge:before { content: '▼'; position: relative; top: -5px; left: -8px; z-index: -1; } div.hoge:after { content: '▼'; position: relative; top: -29px; left: 192px; z-index: -1; }