意外と知らない!?CSSセレクタ20個のおさらい|Webpark
別におかしかねーだろっ気もするけど。
隣接する要素に適用するときは + を使う。
h4 + p { color:red; font-weight:bold; }
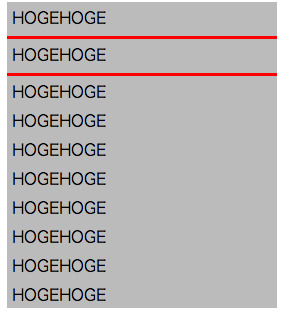
というわけで、こういう風に応用してみたわけですが、
body { width: 300px; } div.hoge { background-color: #bbbbbb; padding: 10px; width: 260px; border-bottom: 3px solid red; left: 30px; } div.hoge+div.hoge+div.hoge { border-bottom: none; padding-bottom: 0; }
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HOGE</title> <link rel="stylesheet" type="text/css" href="./hoge.css"> </head> <body> <div class="hoge">HOGEHOGE</div> <div class="hoge">HOGEHOGE</div> <div class="hoge">HOGEHOGE</div> <div class="hoge">HOGEHOGE</div> <div class="hoge">HOGEHOGE</div> <div class="hoge">HOGEHOGE</div> <div class="hoge">HOGEHOGE</div> <div class="hoge">HOGEHOGE</div> <div class="hoge">HOGEHOGE</div> <div class="hoge">HOGEHOGE</div> </body> </html>
ずっとhogeクラスが続いているので、「2つのdiv.hogeに隣接したdiv.hoge」という条件に適っているのだと思われる。
後半に続く。